순서에 상관없이 진행해도 무관하나 세팅 시간을 최소화 할 수 있습니다.
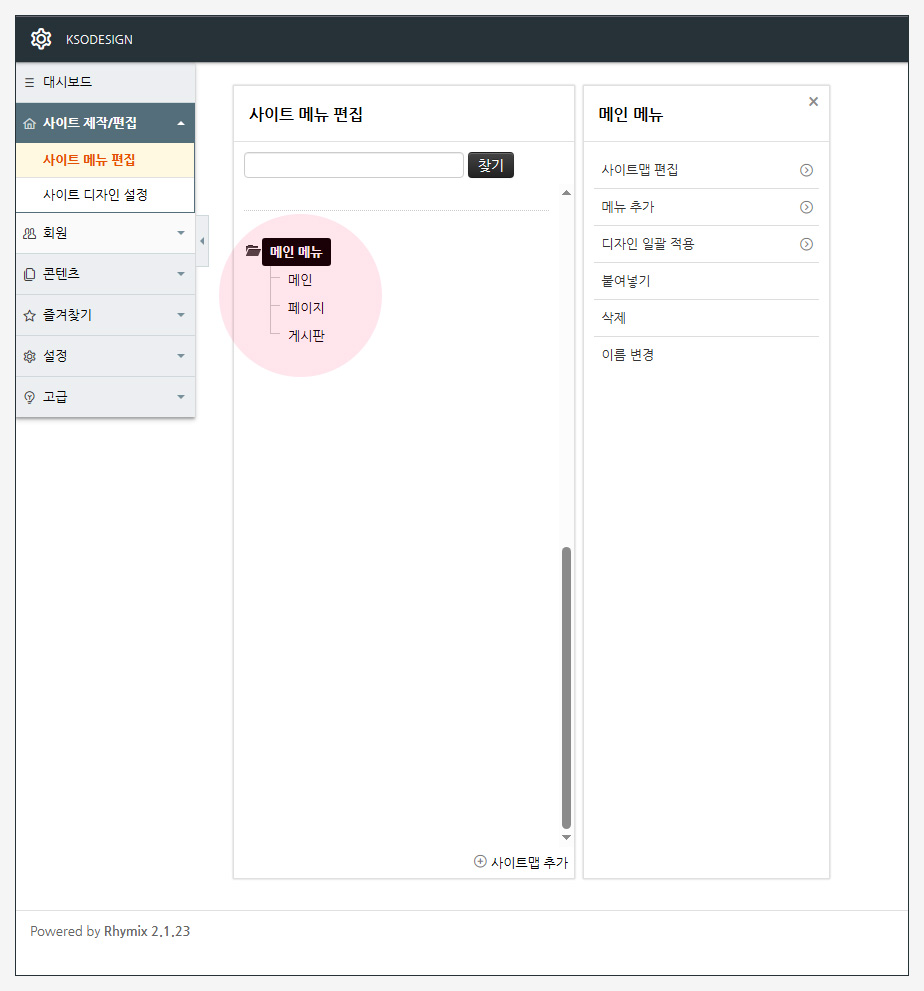
1. 사이트 맵 만들기

위 그림에서 <사이트맵 추가> 클릭하여 사이트 맵 이름을 입력합니다. 예) 메인 메뉴
메인 및 서브 페이지, 게시판을 테스트하기 위해 각각 메뉴 타입을 만듭니다.
- 메인 - 위젯페이지 (메인 레이아웃을 연결할 예정)
- 페이지 - 문서페이지 (서브 레이아웃을 연결할 예정)
- 게시판 - 게시판 (서브 레이아웃을 연결할 예정)
세팅에 익숙해졌다면 사이트맵을 처음부터 정해진 메뉴를 모두 생성하는게 좋습니다.
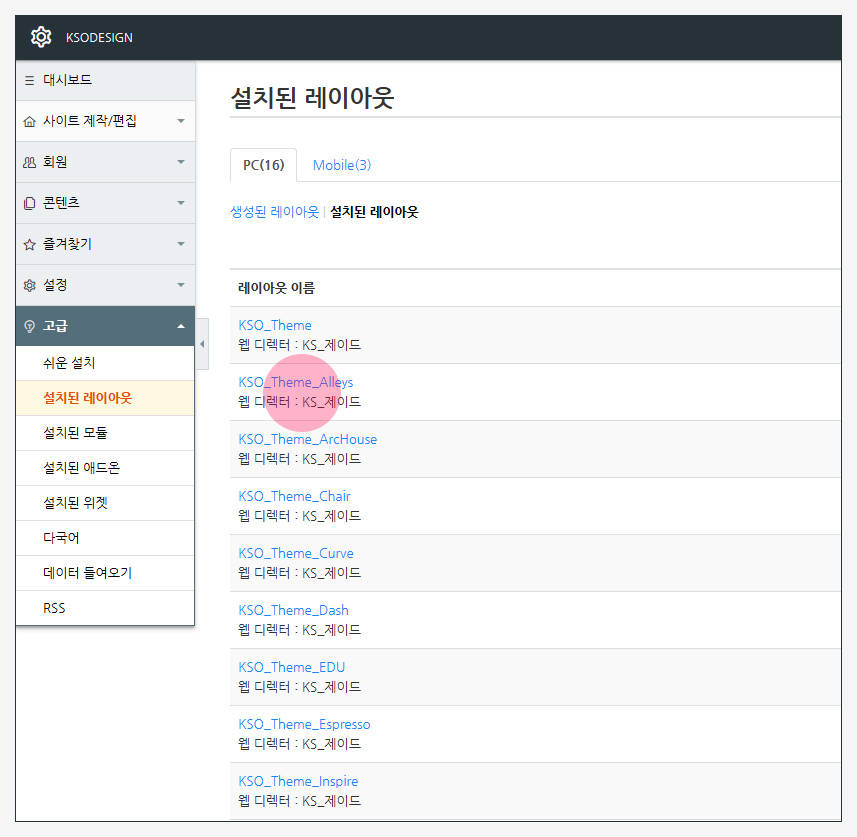
2. 메인 레이아웃 생성하기

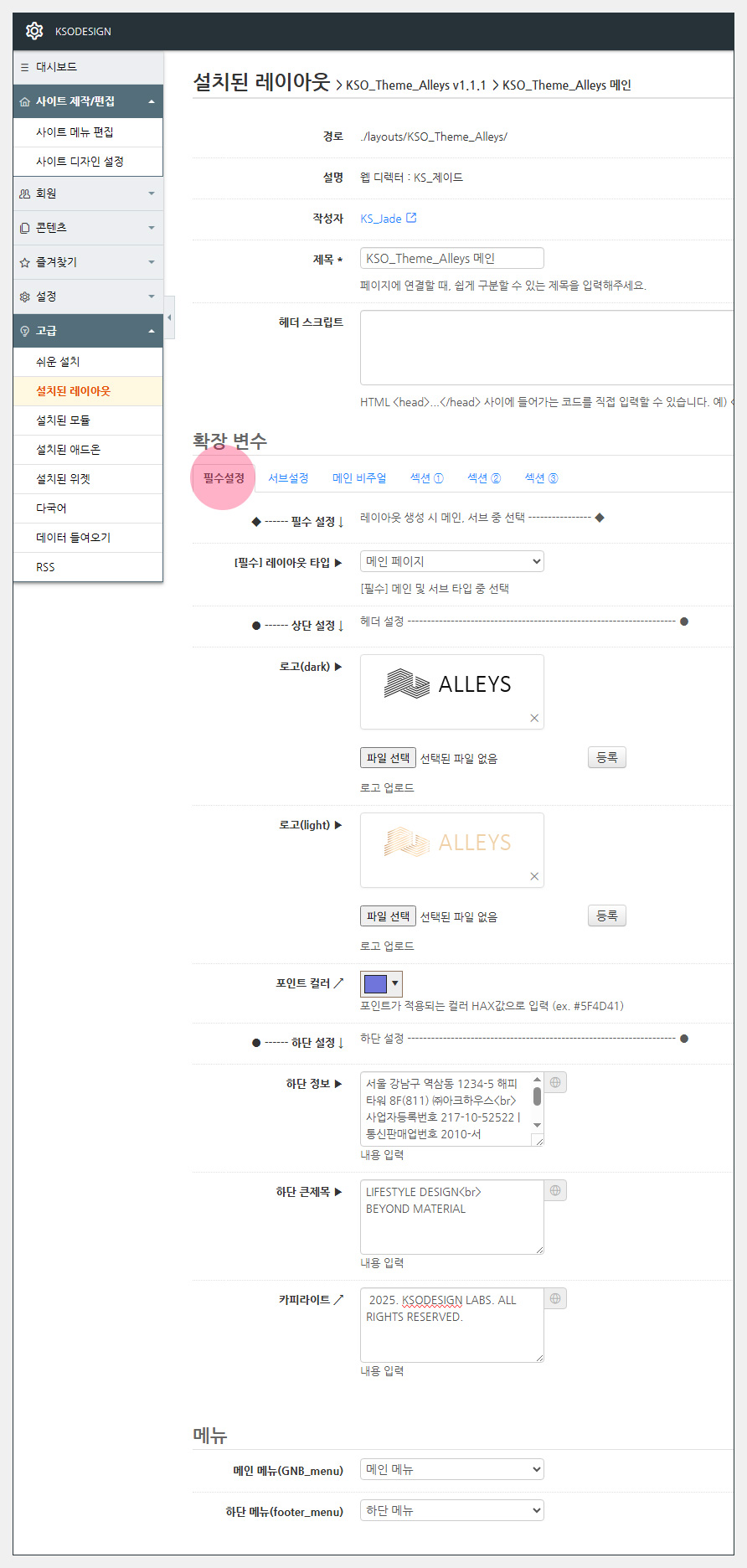
다음은 레이아웃을 생성하기 위해 [고급 > 설치된 레이아웃] 설정할 레이아웃을 클릭합니다.

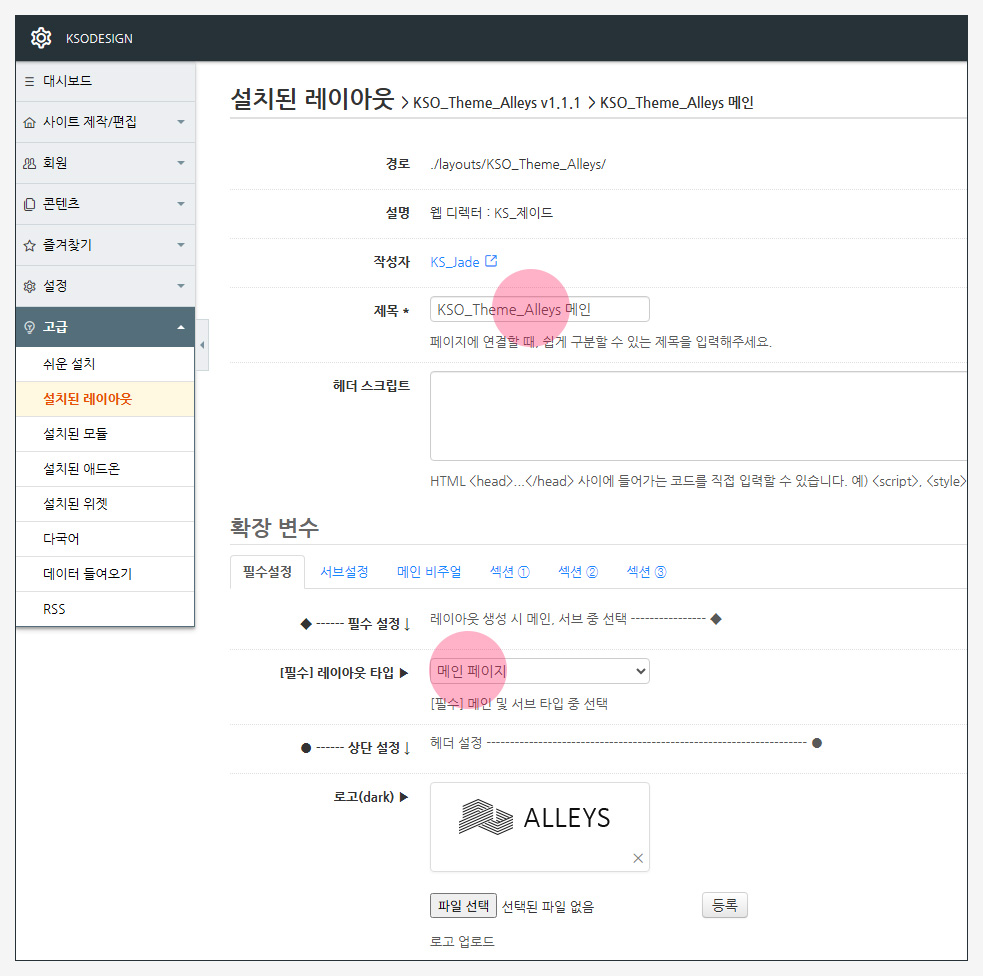
설정 페이지에서 먼저 레이아웃 타입을 구분할 수 있는 제목으로 입력하여 [필수설정 > 레이아웃 타입]을 선택합니다. (예. 메인 페이지)

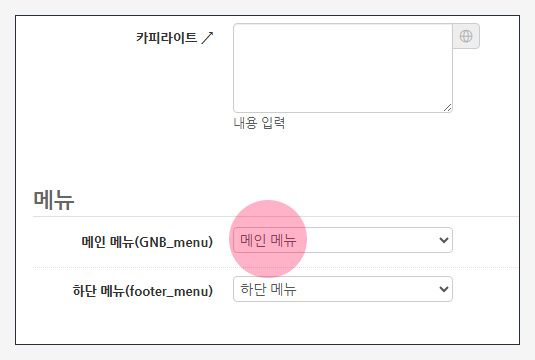
설정 페이지 하단에 생성한 메뉴를 연결을 해줍니다.
하단 메뉴도 출력되는 레이아웃에 경우 사이트 맵에 기본으로 생성되어 있는 [하단 메뉴]도 연결해줍니다.
(사이트에서 어떻게 노출이 되는지 확인하고 추후에 실제 사용할 하단메뉴도 따로 생성한 후 다시 연결해주면 됩니다.)
<필수 설정 전체화면>

이렇게 <메인용 레이아웃>을 먼저 생성하고 서브 레이아웃은 복사해서 생성할 예정이므로 가능하다면 [필수설정]에 옵션은 모두 입력하면 세팅 시간을 단축할 수 있습니다.
(필수설정에 옵션들은 서브 레이아웃에서도 동일하게 출력이 됩니다.)
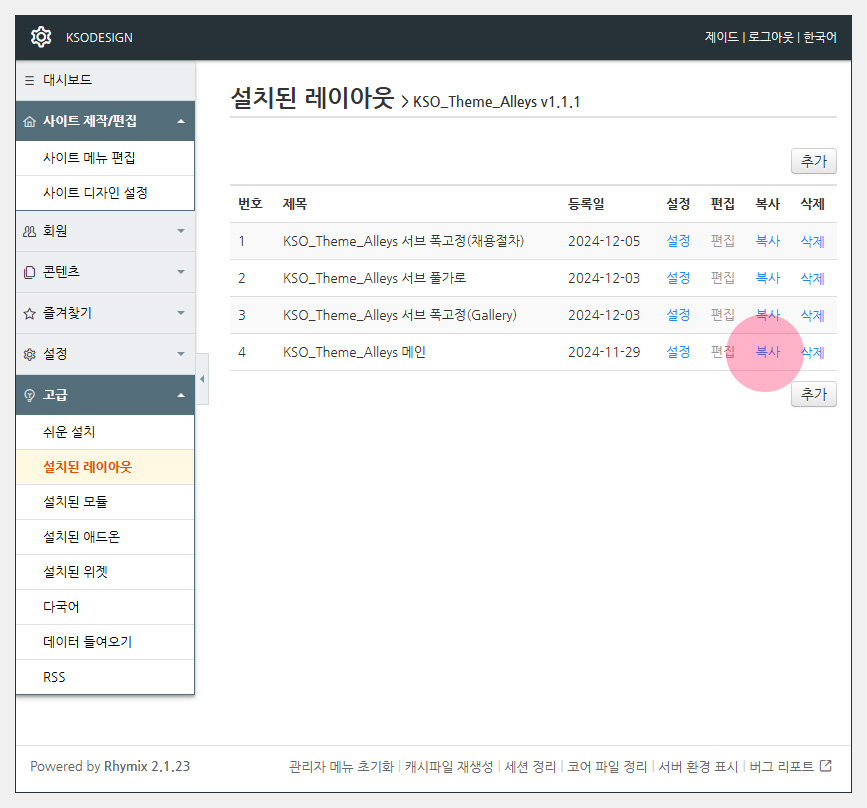
3. 서브 레이아웃 생성하기

메인 레이아웃 생성 완료 후 다시 설치된 레이아웃 > 해당 레이아웃 설정 페이지로 나와서 <메인용 레이아웃>에 [복사]를 클릭 합니다.

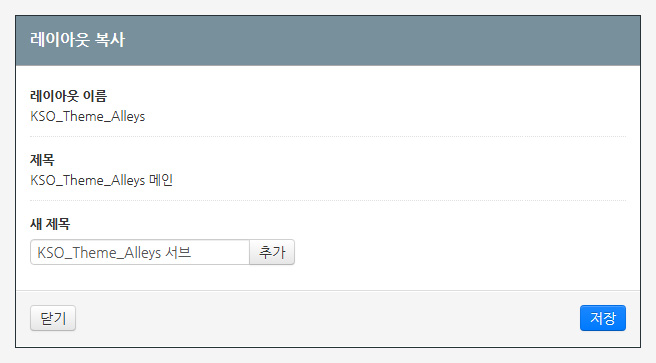
레이아웃을 구분할 수 있는 제목을 입력하고 저장합니다.

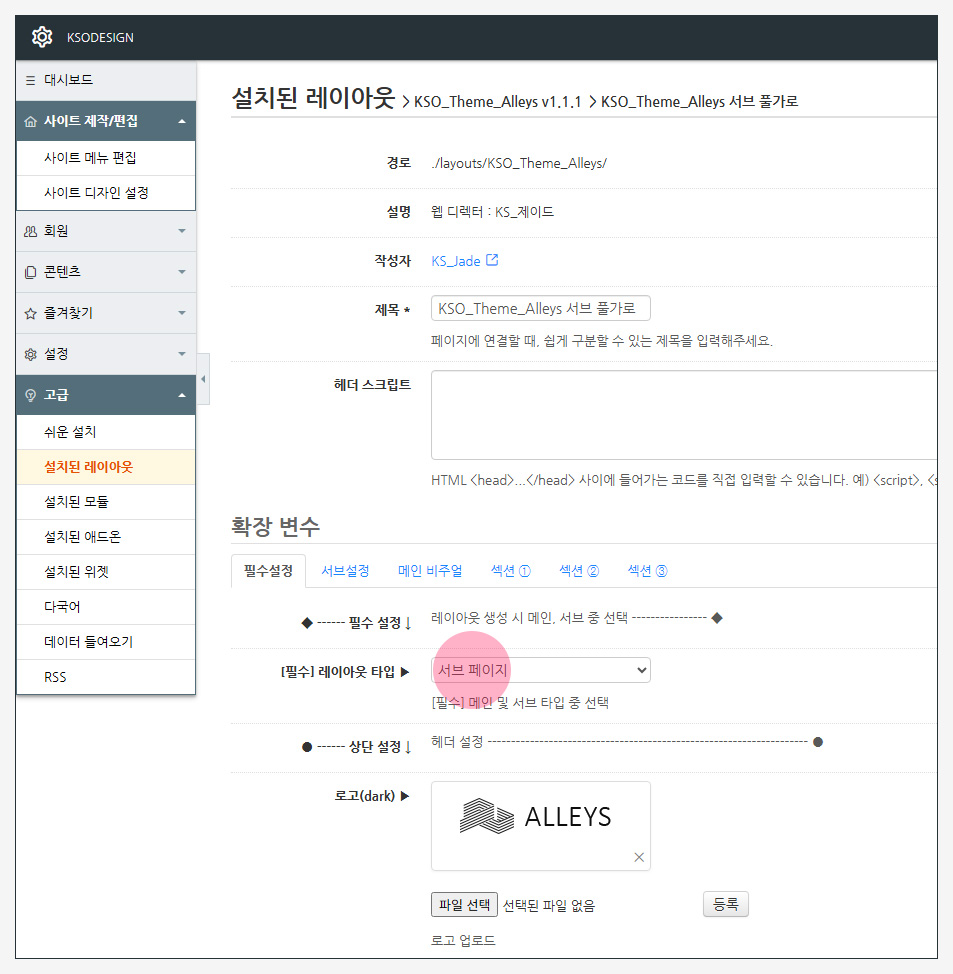
서브용 레이아웃 설정 페이지에서 [레이아웃 타입 > 서브 페이지]로 변경하고 저장합니다.
복사를 하는 것이므로 메인에서 설정한 옵션은 그대로 복사되므로 타입만 변경하면 됩니다.

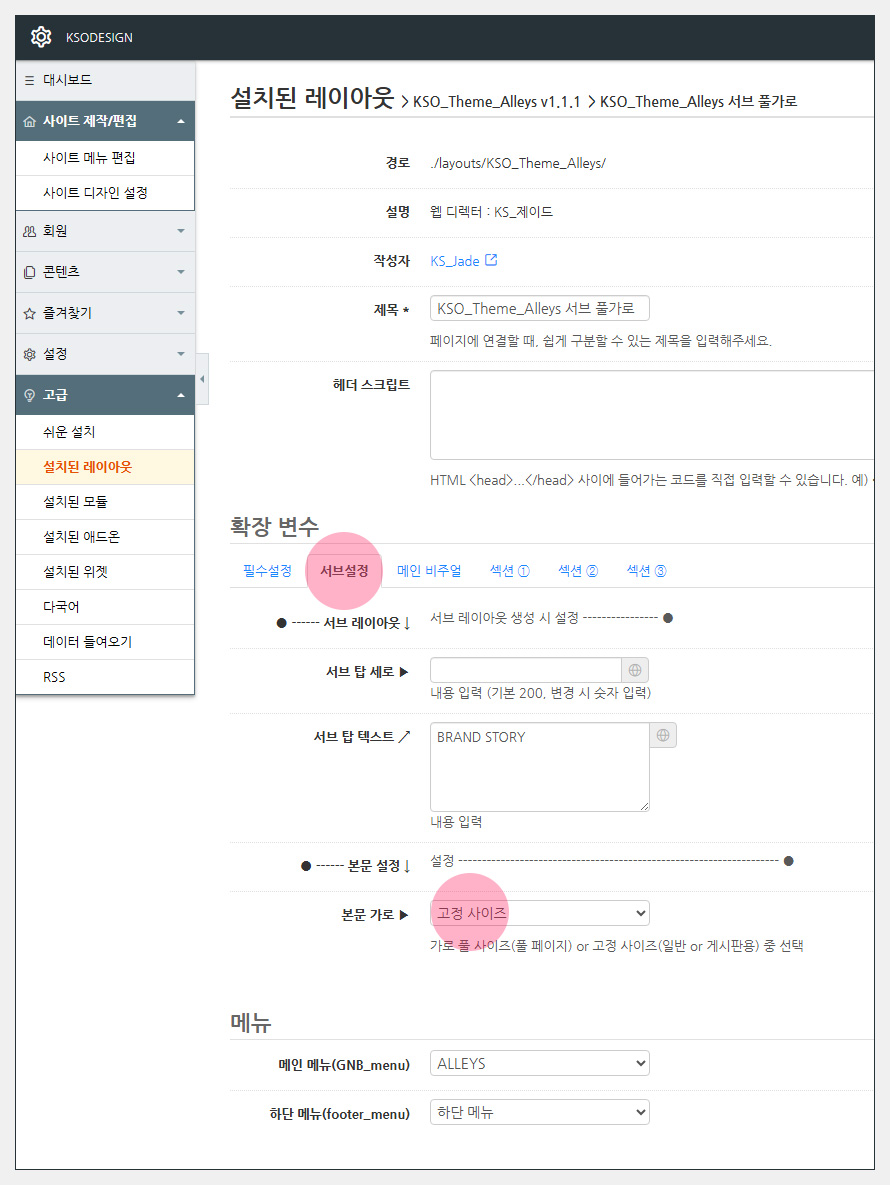
탭 메뉴에 [서브 설정]을 클릭하고 서브 옵션을 설정합니다.
옵션 중 [본문 가로]에 경우 두 가지 중 선택 할 수 있습니다.
- 고정 사이즈 : 본문 영역 가로 폭이 일정 사이즈로 고정되어 있습니다. (기본적인 형태로 보통 게시판 등 폭을 고정해야 할 때 사용합니다.)
- 풀 사이즈 : 본문 영역 가로가 100%로 폭이 전체 사이즈 입니다. (보통 문서 페이지 만들 때 좀 더 확장성 있게 제작하기 위함입니다.)
4. 사이트 맵과 레이아웃 연결하기

메인용 레이아웃과 서브용 레이아웃을 생성한 후,
사이트 메뉴 편집으로 돌아와서 메뉴와 레이아웃을 연결해줍니다.
먼저 메인 메뉴 선택 후 [디자인 > 레이아웃] 사이트 디자인 on 클릭 후 생성된 메인 레이아웃을 체크하고 저장합니다.
같은 방법으로 페이지, 게시판 등 서브메뉴를 선택하고 서브용 레이아웃을 체크합니다.
5. 메인 페이지 확인 및 세부 세팅하기
정상적으로 출력이 되는지 확인을 합니다.
메인(홈) 메뉴에 [메뉴 URL]
메인 및 서브 메뉴 클릭 시 각각의 레이아웃이 잘 적용되는지 확인 후 다시 레이아웃 설정 페이지에서 세부 설정을 이어갑니다.
테스트용으로 <샘플 이미지와 더미 텍스트>를 준비한 후 사이트와 비교해 가면서 어느 부분이 어떻게 출력되는지 확인해가면서 설정하면 되겠습니다.
※ 팁 알아보기
작성중
► 이해가지 않는 부분은 댓글로 남겨주세요~!

